大手レンタルサーバーのロリポップ(GMOペパポ)から新機能”コンテンツキャッシュ”が発表されました。
ロリポップのレンタルサーバーを利用している方、朗報です。
コンテンツキャッシュ とは…
このサイトを読み込む際には、HTML/画像/データーベース等を読み込んで表示されています。
パソコン⇔サーバー だと、応答するまでに時間が掛かってしまいます。
そこで、コンテンツキャッシュサーバーに読み込ませておいて、速度を上げよう!というものです。
そしてサーバーと毎回通信しないため、高負荷時でも安定します。
初めのアクセスから10分間有効なキャッシュが作成され、さらにアクセスがあった場合は延長されます。
ロリポップでは、2種類の中から選択することが可能です。
WPキャッシュ
有名なCMS Wordpressに最適化されています。
動的サイト用で、phpファイルなどもキャッシュしてくれます。
管理ページ等は、セキュリティーの為キャッシュされません。
具体的には、下記に書かれたページはキャッシュされません。
URLに以下の文字列が存在する場合
- wp-admin
- wp-login.php
Cookieに以下の文字列が存在する場合
- wordpress_ (ただし、 wordpress_test_cookie はキャッシュ)
- comment_author
- wp-postpass
逆に言うと、Wordpress以外のCMS・独自の動的サイトは、ログインページなどがキャッシュされてしまい、
セキュリティー上まずいことに。
ベンチマークテストでは、24倍になったそうですよ。
静的キャッシュ
下記の拡張子のファイルがキャッシュされます。
- css
- js
- jpg
- jpeg
- ico
- png
- gif
画像ファイル・CSS・JavaScriptファイルのみがキャッシュされます。
WordPress以外を使っている場合は、これを選ぶと良いでしょう。
いざ、変更
ロリポップの管理画面へ。
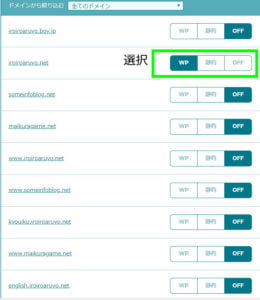
サーバーの管理・設定→コンテンツキャッシュを選択します。

ドメインごとに選択できます。(サブドメインは別で可能。)
 いろ姉
いろ姉同じドメインで、Wordpress以外の動的サイトが無ければ、WPを選択すれば良いでしょう。
結果




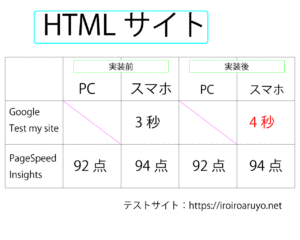
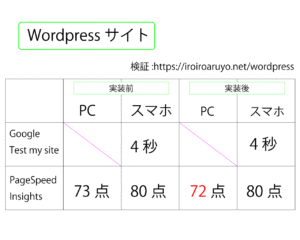
スピードは、前・後で3~4秒と誤差範囲・PageSpeed Insightsも1点差で誤差範囲です。









………アクセス数が少ない場合は、そこまで変化が見えないかも知れません。
最後に
(自称)ブロガーとしての大事なもの…それは読者の笑顔ですね!












…という訳で、ブログの表示速度が速いに越したことはないですよね。




コメント